Sometimes, it’s useful to specifically target the events from one Google source calendar using CSS. Fortunately, Styled Calendar makes this possible!
First, you’ll need to find your Google Calendar ID. After that, you’ll be able to use this to select only the events and event overlays from the associated Google Calendar.
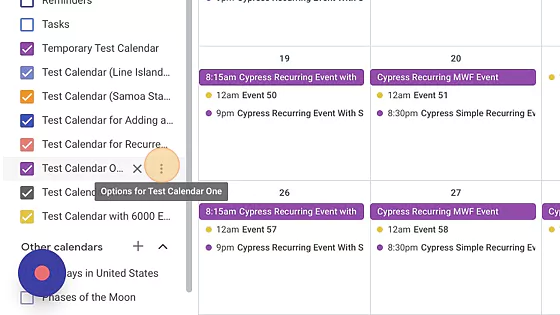
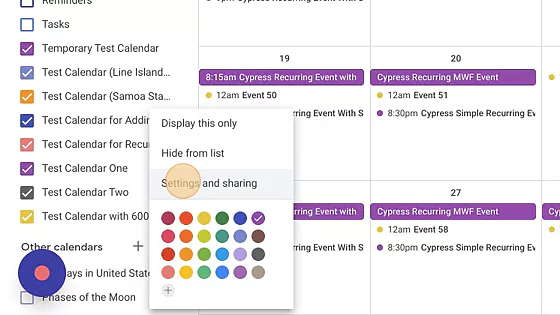
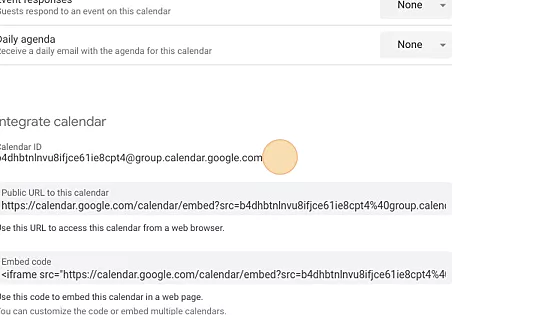
Finding a Source Calendar’s Google ID



Styling Events by Source Calendar
Each event’s HTML container element will have a class similar to this: source-calendar-google-id-de8d224ccae63469f5e0c9b5ceb38d95c575bb1c3583b4e2e8b1fbaa438cb263@group.calendar.google.com
First you’ll need to change out the Google Calendar ID to match your source calendar.
Next, you’ll write some CSS like this to target only events from the source calendar that you’re interested in:
[class*="source-calendar-google-id-de8d224ccae63469f5e0c9b5ceb38d95c575bb1c3583b4e2e8b1fbaa438cb263@group.calendar.google.com"] {
color: red;
}Since these calendar IDs contain special characters, the CSS above uses attribute selectors instead of traditional class selection to target them.
Styling Event Overlays by Source Calendar
Each event overlay’s HTML container will have a data attribute like this: data-source-calendar-google-id=”de8d224ccae63469f5e0c9b5ceb38d95c575bb1c3583b4e2e8b1fbaa438cb263@group.calendar.google.com”
First you’ll need to change out the Google Calendar ID to match your source calendar.
Next, you’ll write some CSS like this to target only event overlays from the source calendar that you’re interested in:
[data-source-calendar-google-id="de8d224ccae63469f5e0c9b5ceb38d95c575bb1c3583b4e2e8b1fbaa438cb263@group.calendar.google.com"] {
color: red;
}